WordPressでソースコードを表示する
2020年5月7日追記 — この記事はWordPress4時代に書かれました。
#include <iostream>
int main() {
std::cout << "Hello, World!" << std::endl;
}
こういうのを表示したいときに便利なのが、”Crayon Syntax Highlighter” です。WordPressのPluginsからインストールすることができます。
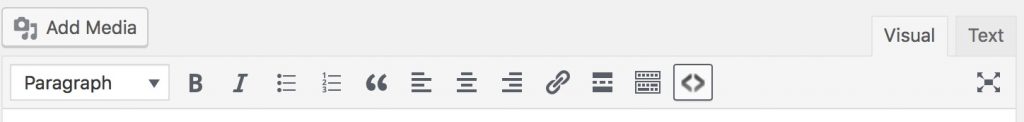
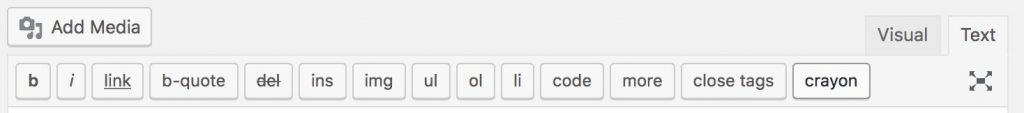
使い方は簡単です。ビジュアルエディタの右側にある<>みたいなアイコン、もしくはテキストエディタのcrayonというアイコンをクリックします。


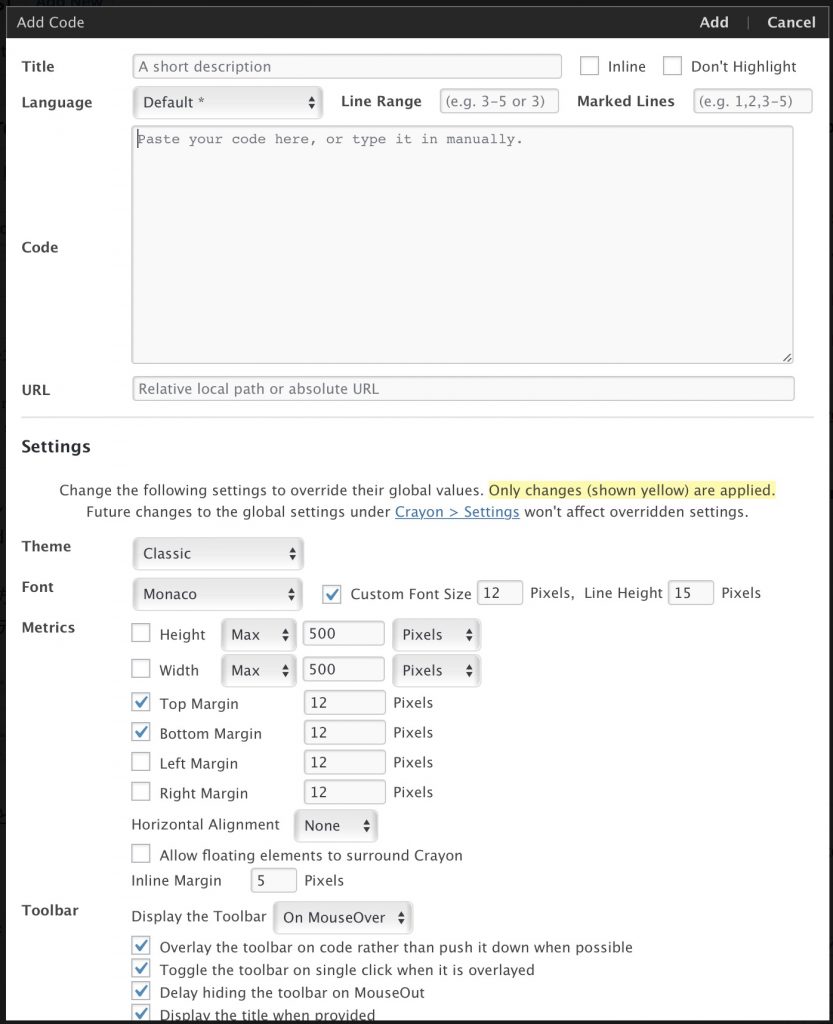
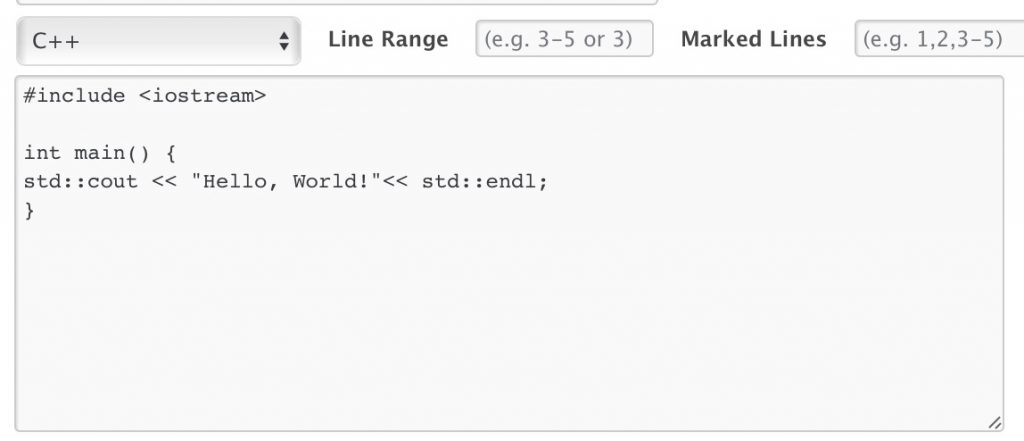
すると、以下のような画面が出てきます。あとはこの中のLanguageを選び、コードを書いて、上部のaddを押せば挿入されます。


簡単ですね。
ですが、毎回addしたりするのめんどくさい!そのまま打ちたい!という人には”Syntax Highlighter Evolved”というのが便利です。こちらを御覧ください。
